
Learn,
Learn,
Design,
Design,
Code!
Code!
Learn,
Learn,
Design,
Design,
Code!
Code!

Code like a Designer,
Design like a Developer.
Propel your career to new heights with our hands-on course crafted for designers and developers ready to break barriers.
Propel your career to new heights with our hands-on course crafted for designers and developers ready to break barriers.
$149.99
$149.99



Elevate your design skills
and land the job!
Elevate your design skills and land the job!
73%
73%
73%
of design job postings prefer or require experience with Web Development.
Product Designer
@
Techlify
Preferred Qualifications
“Solid understanding of front-end development technologies and their impact on design fea…
Senior UX Designer
@
Startuply
Preferred Qualifications
“Front-end development experience with the following languages: HTML/CSS/JS.”
Interaction Designer
Interaction Designer
@
Repeat
Preferred Qualifications
“Familiarity with design systems and their implementation to maintain consistency across pr…
Design Director
@
SutioQuo
Preferred Qualifications
Bring interfaces to life with your expertise in front-end technologies—Tailwind, JS…
No bullsh*t, straight to the point,
and tailored to the mind of designers.
No bullsh*t, straight to the point, and tailored to the mind of designers.
No bullsh*t, straight to the point, and tailored to the mind of designers.
text-3xl
1.875rem / 28px
The quick brown fox jumps over the lazy dog.
text-2xl
1.5rem / 24px
The quick brown fox jumps over the lazy dog.
text-xl
1.25rem / 20px
The quick brown fox jumps over the lazy dog.
text-lg
1.125rem / 18px
The quick brown fox jumps over the lazy dog.
text-base
1rem / 16px
The quick brown fox jumps over the lazy dog.
text-sm
0.875rem / 14px
The quick brown fox jumps over the lazy dog.
text-xs
0.75rem / 12px
The quick brown fox jumps over the lazy dog.

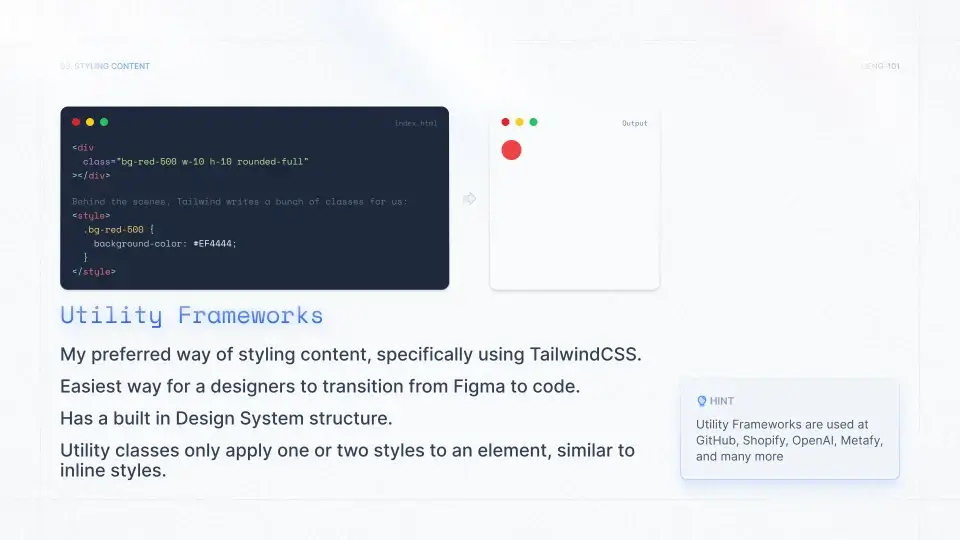
index.html
<div
class=”bg-red-500 w-10 h-10 rounded-full”
>div>
Behind the scenes, Tailwind writes a bunch of classes for us:
<style>
.bg-red-500 {
background-color: #EF4444;
}
style>
Introduction & Basics
Kickstart your journey into design engineering and learn the fundamentals.
text-3xl
1.875rem / 28px
The quick brown fox jumps over the lazy dog.
text-2xl
1.5rem / 24px
The quick brown fox jumps over the lazy dog.
text-xl
1.25rem / 20px
The quick brown fox jumps over the lazy dog.
text-lg
1.125rem / 18px
The quick brown fox jumps over the lazy dog.
text-base
1rem / 16px
The quick brown fox jumps over the lazy dog.
text-sm
0.875rem / 14px
The quick brown fox jumps over the lazy dog.
text-xs
0.75rem / 12px
The quick brown fox jumps over the lazy dog.

index.html
<div
class=”bg-red-500 w-10 h-10 rounded-full”
>div>
Behind the scenes, Tailwind writes a bunch of classes for us:
<style>
.bg-red-500 {
background-color: #EF4444;
}
style>
Introduction & Basics
Kickstart your journey into design engineering and learn the fundamentals.
text-3xl
1.875rem / 28px
The quick brown fox jumps over the lazy dog.
text-2xl
1.5rem / 24px
The quick brown fox jumps over the lazy dog.
text-xl
1.25rem / 20px
The quick brown fox jumps over the lazy dog.
text-lg
1.125rem / 18px
The quick brown fox jumps over the lazy dog.
text-base
1rem / 16px
The quick brown fox jumps over the lazy dog.
text-sm
0.875rem / 14px
The quick brown fox jumps over the lazy dog.
text-xs
0.75rem / 12px
The quick brown fox jumps over the lazy dog.

index.html
<div
class=”bg-red-500 w-10 h-10 rounded-full”
>div>
Behind the scenes, Tailwind writes a bunch of classes for us:
<style>
.bg-red-500 {
background-color: #EF4444;
}
style>
Introduction & Basics
Kickstart your journey into design engineering and learn the fundamentals.
WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078
WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078
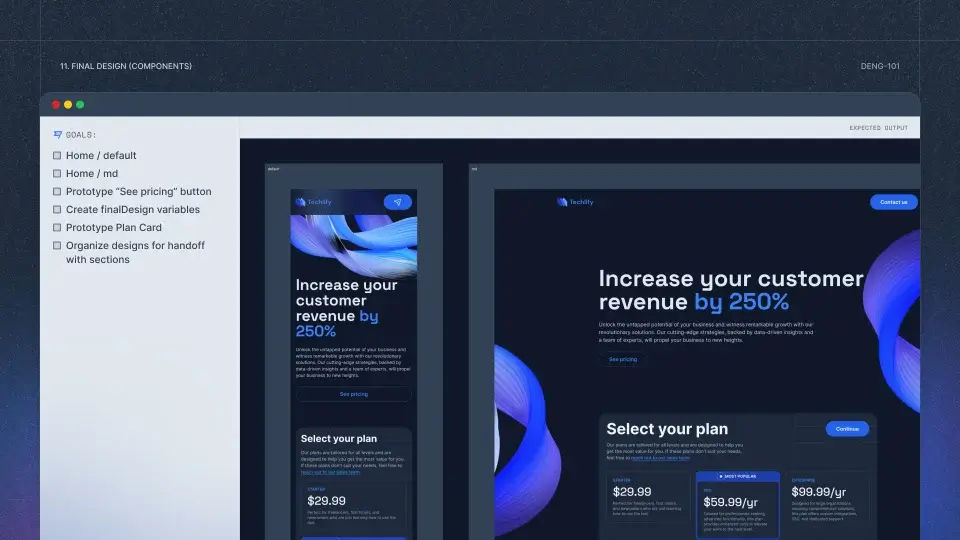
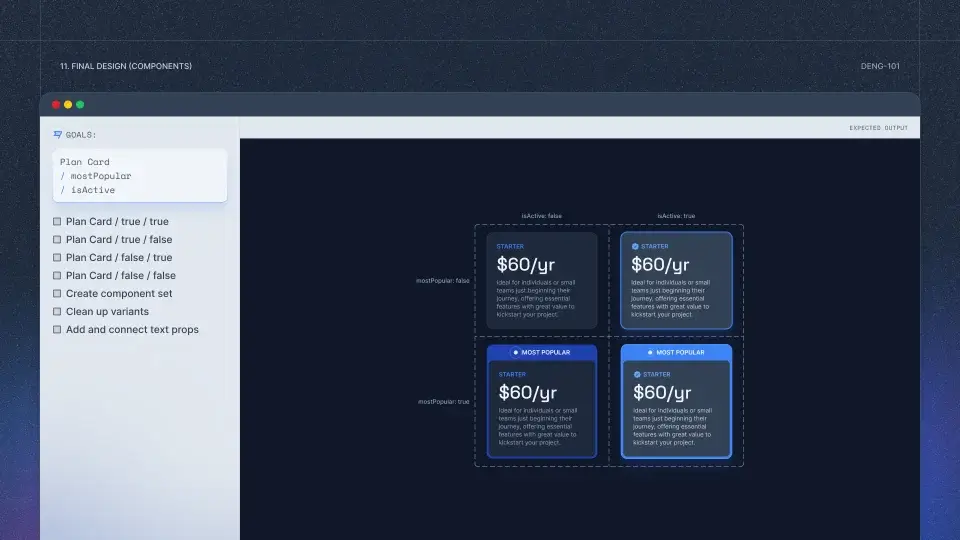
Dev-ready Figma Designs
Learn to create hand-off ready designs and variables-powered prototypes.
WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078
WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078GHT0WAUDBINAWEB21NB3312BN34I12NBENB21E4O12NB4OI12UBN49O221IU4IOUNB2I1ORNB2I1ON4BIO21LNB4RI1O2UNB4RIO21N4BIO214NBIO5NBYOI43UNB65H098HJ3194HNPI9UBN235T687U4392’6BNU’FNGBVHQA389754NVHGMBT4’078
Dev-ready Figma Designs
Learn to create hand-off ready designs and variables-powered prototypes.
Dev-ready Figma Designs
Learn to create hand-off ready designs and variables-powered prototypes.

TECH
/
NINTENDO
/
GAMING
Here’s Mario’s new voice actor / Kevin Afghani announced he’s taken over the plunger from Mario’s voice actor for over 25 years, Charles Martinet.
By Ash Parrish, a reporter who has covered the business, culture, and communities of video games for seven years. Previously, she worked at Kotaku.
Oct 13, 2023, 3:11 PM EDT
19 Comments / 19 New
Tasks
Use inline links
Add spans
Add links
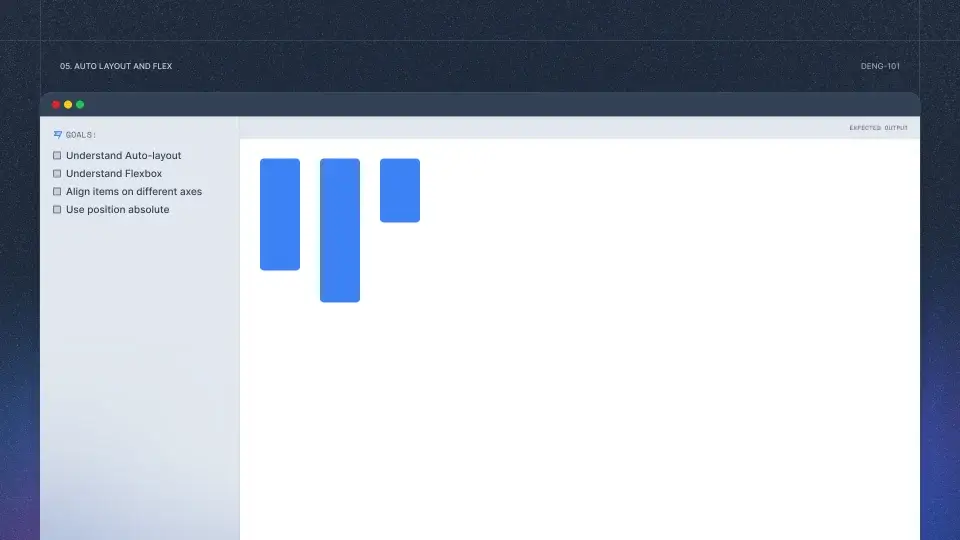
Build a flex layout
PG Gonni
Denny
Hands-on Practice
Learn by doing, see web-elements come to life, and have something to show for it.

TECH
/
NINTENDO
/
GAMING
Here’s Mario’s new voice actor / Kevin Afghani announced he’s taken over the plunger from Mario’s voice actor for over 25 years, Charles Martinet.
By Ash Parrish, a reporter who has covered the business, culture, and communities of video games for seven years. Previously, she worked at Kotaku.
Oct 13, 2023, 3:11 PM EDT
19 Comments / 19 New
Tasks
Use inline links
Add spans
Add links
Build a flex layout
PG Gonni
Denny
Hands-on Practice
Learn by doing, see web-elements come to life, and have something to show for it.

TECH
/
NINTENDO
/
GAMING
Here’s Mario’s new voice actor / Kevin Afghani announced he’s taken over the plunger from Mario’s voice actor for over 25 years, Charles Martinet.
By Ash Parrish, a reporter who has covered the business, culture, and communities of video games for seven years. Previously, she worked at Kotaku.
Oct 13, 2023, 3:11 PM EDT
19 Comments / 19 New
Tasks
Use inline links
Add spans
Add links
Build a flex layout
PG Gonni
Denny
Hands-on Practice
Learn by doing, see web-elements come to life, and have something to show for it.



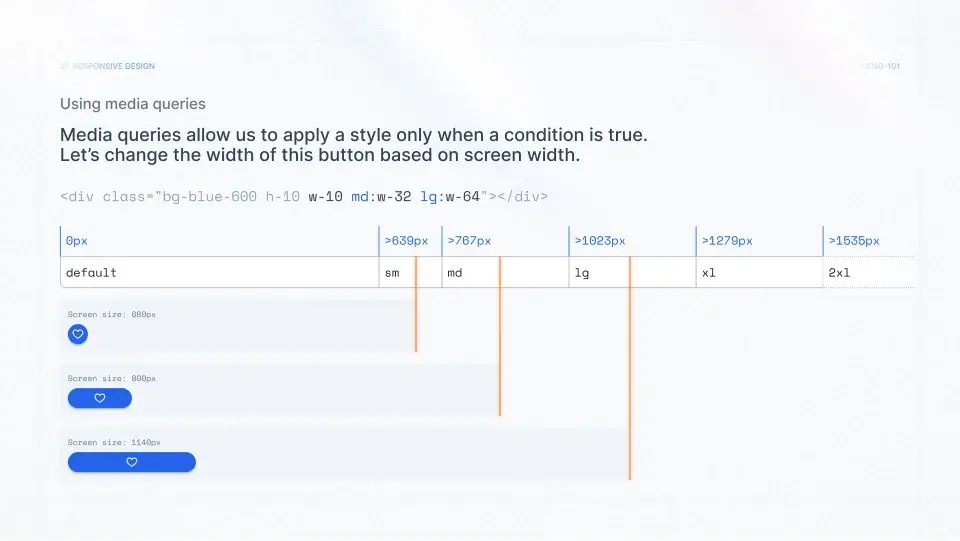
Responsive Design
Ensure your layouts shine on screens of all sizes with a user-centric approach.



Responsive Design
Ensure your layouts shine on screens of all sizes with a user-centric approach.



Responsive Design
Ensure your layouts shine on screens of all sizes with a user-centric approach.


I ❤️️ Alpine
2
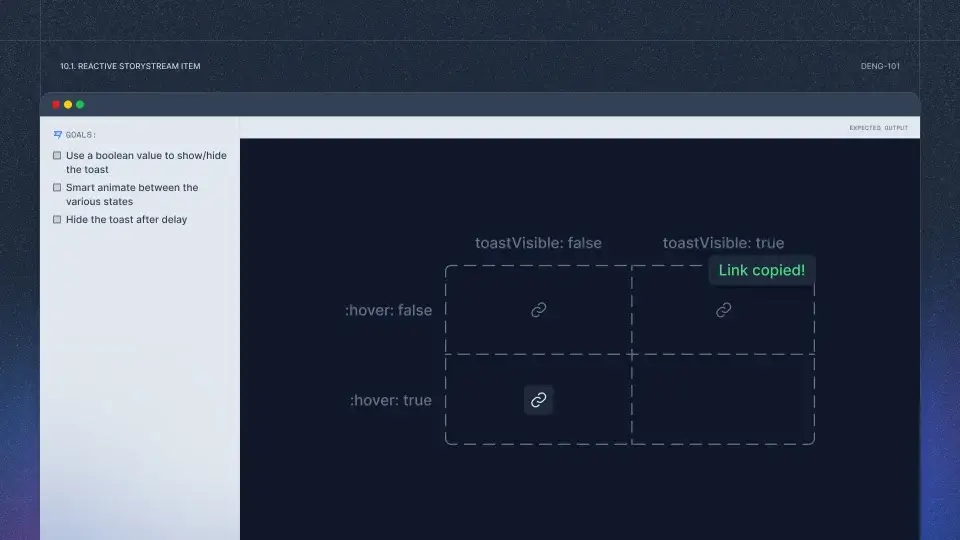
JavaScript & Frameworks
Empower your crafts, create dynamic and interactive web experiences.


I ❤️️ Alpine
2
JavaScript & Frameworks
Empower your crafts, create dynamic and interactive web experiences.


I ❤️️ Alpine
2
JavaScript & Frameworks
Empower your crafts, create dynamic and interactive web experiences.
final-project.com





Build & Publish
Showcase your newfound expertise with 3 beautiful practical projects.
final-project.com





Build & Publish
Showcase your newfound expertise with 3 beautiful practical projects.
final-project.com





Build & Publish
Showcase your newfound expertise with 3 beautiful practical projects.
Our impact shines through
industry-leading teams.
Our impact shines through industry-leading teams.
“PG does a fantastic job of explaining the parallels between our world in Figma and how developers see and talk about the things we’re designing. It’s helped us better align on a shared language so everyone is seeing and saying the same thing.”
Nick Kluskowski
Lead Product Designer

“The learn by doing is ace. Really fun to go ahead of you in the video, try crack it, then come back and see how you’ve done it.”
Luke O’Sullivan
Lead Product Designer

“This course has been a game changer, it gave me the confidence to build a couple new templates at work, and send my files to my senior engineer. He loved that I was able to write Tailwind and gave me access to our GitLab to contribute.”
Matthew Farquarson
Senior Product Designer

Fuel your journey
with actionable insights.
Fuel your journey with actionable insights.
Learn to go from idea
to “Check this out!”
Learn to go from idea to “Check this out!”
final-project
final-project
Meet your mentor.
Sekei, an award-winning Product Designer & Design Engineer, boasts over 6 years of experience in building digital products.
A passionate educator focused on practical, real-world learning.

Meet your mentor.
Sekei, an award-winning Product Designer & Design Engineer, boasts over 6 years of experience in building digital products. A passionate educator focused on practical, real-world learning.

Meet your mentor.
Sekei, an award-winning Product Designer & Design Engineer, boasts over 6 years of experience in building digital products. A passionate educator focused on practical, real-world learning.